Qu’est ce qu’un Design System ?
Un Design System est à la fois une plateforme collaborative et une méthodologie de conception de produits numériques, soit un système global qui utilise un ensemble de composants (design & code) associé à des normes claires qui guident l’utilisation de ces composants.
En effet, les applications et les interfaces doivent tenir compte de nombreux états différents et de variantes réactives. Lorsque le processus de développement commence, les exigences évoluent et des difficultés peuvent en découler. Afin d’exécuter rapidement en toute confiance, les équipes de conception et de développement doivent avoir accès à une source unique qui permettent qui offrent des directives UI/UX rationalisées. Les points de contact de la marque s’étendant sur plusieurs canaux, l’expérience client est facilitée par l’utilisation du Design System et par la prise de décisions rapides.
Ainsi, la bibliothèque de composants, de modèles d’interfaces, de règles d’usages et de bonnes pratiques UX permet de faciliter le travail des équipes dans le cadre du prototypage et de la mise en production de nouvelles applications. Alors que le nombre de dispositifs, de navigateurs et d’environnements continue d’augmenter à un rythme effréné, la nécessité de créer des systèmes de conception d’interfaces réfléchis devient plus évidente que jamais pour la réussite des projets digitaux.
Les étapes de la mise en oeuvre d’un Design System
Effectuer un audit visuel
La première étape de la mise en place d’un système de conception consiste à effectuer un audit visuel de l’existant, qu’il s’agisse des sites internet, des applications ou d’un autre produit numérique. Cela permet de lister les incohérences et de se concentrer davantage sur l’expérience utilisateur que sur les problèmes d’interface utilisateur !
Définir un langage de conception visuelle
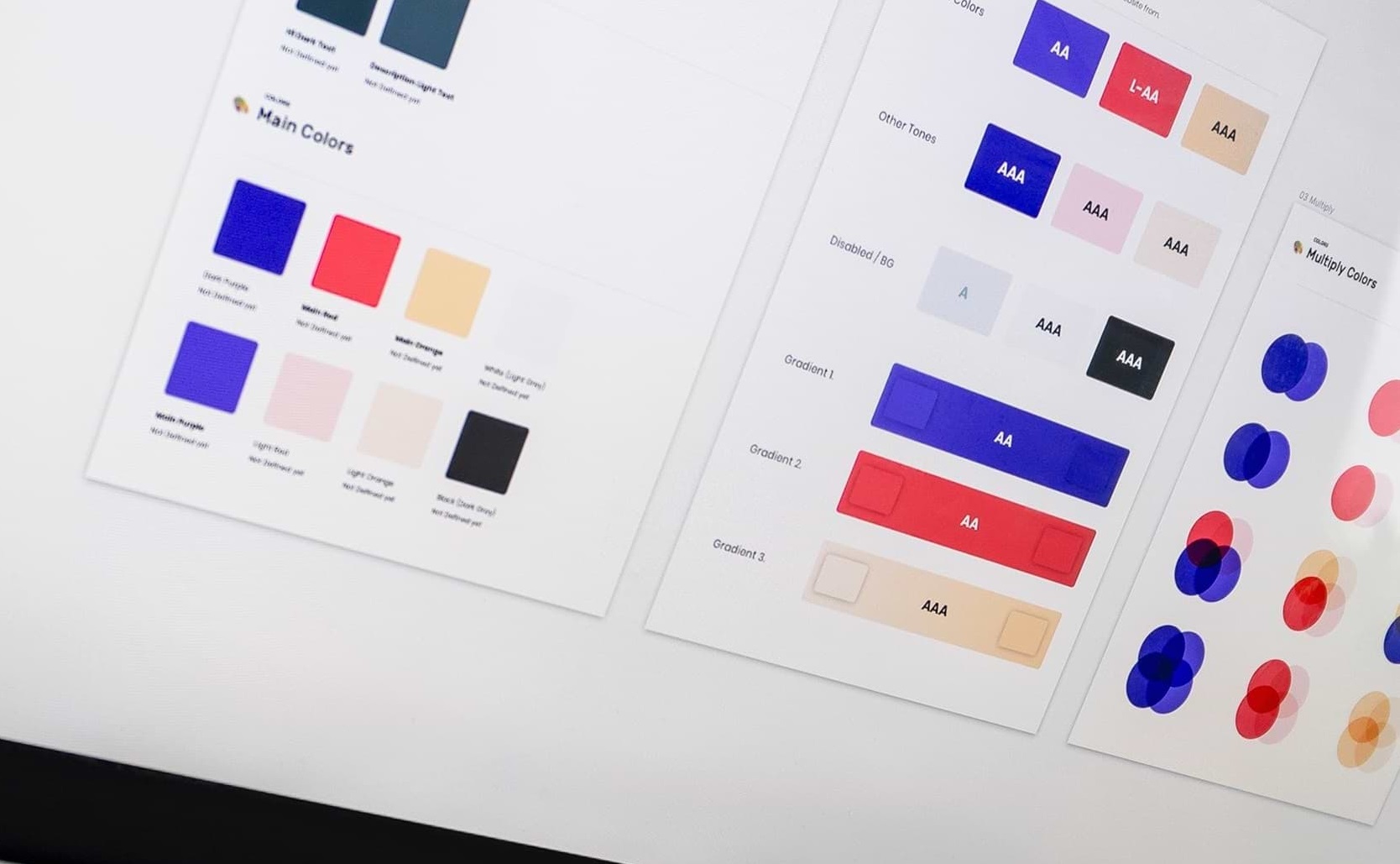
Le langage visuel est au cœur du système de conception. Il est constitué des éléments que vous utiliserez pour construire votre produit digital. Votre langage de conception visuelle est composé de quatre catégories principales : la colorimétrie, la typographie (et les polices de caractères), l’architecture de l’information ainsi que les éléments visuels tels que l’iconographie (pictogrammes), les illustrations et les photos. L’essence de votre marque dans un contexte numérique est ainsi maintenu sous forme de jetons de conception dans le code.
Concevoir une bibliothèque d’interfaces et de modèles
Cette étape du processus porte sur la conception de tous les éléments de vos interfaces et de maquettes prêtes à être intégrées. Cela signifie que chaque bouton, chaque forme et chaque image est utilisé d’une certaine façon en fonction de son environnement. Il est primordial de documenter chaque composant et de savoir quand l’utiliser.
Développer une plateforme collaborative unique
Le portail ou la plateforme Design System est un espace unique dédié à tous les composants de la marque et de l’UX. Cela permet d’accéder aux bibliothèques directement, d’itérer avec confiance, de synchroniser les travaux, d’appliquer une nouvelle version ou d’annuler les modifications à tout moment. Les rôles et les autorisations permettent de contrôler qui peut consulter ou modifier chaque bibliothèque du système, tout en gérant le partage avec des intervenants externes. La plateforme permet également à toute partie prenante de visualiser et d’utiliser la documentation ainsi le code, de maintenir le code synchronisé, d’intégrer du code directement et de protéger les informations confidentielles.
Promouvoir le Design System pour tous vos produits
En comprenant votre organisation à travers son portefeuille de produits, vous renforcerez la documentation qui vous aidera à obtenir une meilleure expérience tout en économisant du temps. Désormais, grâce au Design System, les UI designers, les concepteurs UX et les développeurs utilisent les mêmes normes pour concevoir un produit. Cela facilite la maintenance des états, la composition d’interfaces plus complexes et l’enrichissement de la collection d’éléments d’interface utilisateur qui sont utilisés pour construire un nouveau produit.
Les éléments du Design System
Comme évoqué précedemment, un Design System est une approche systématique du développement d’un produit avec des directives, des principes, une philosophie, du code et un mode de gouvernance participatif.
Le langage du design : La conception visuelle globale d’un produit numérique. Ce fondement définit des caractéristiques telles que la typographie, les couleurs, les icônes, l’espacement et l’architecture de l’information.
Le kit de conception : Une bibliothèque de styles, de symboles ou de composants partagés qui peuvent être utilisés par les équipes de produits pour concevoir ou prototyper de nouvelles expériences. Ces symboles reflètent les composants de la bibliothèque
et sont mis à jour pour être toujours synchronisés.
La bibliothèque de composants : Un ensemble de composants développés en JavaScript dont la version est contrôlée et qui sont prêts à être implémentés pour construire une application comme on imbrique des LEGO® !
La sandbox ou bac à sable : Un outil permettant d’effectuer des tests structurels ou visuels, de développer des composants de manière isolée, de documenter des cas d’utilisation.
La documentation : Elle contient tous les principes et toutes les directives sur la façon d’utiliser le Design System, des considérations sur la conception et le développement ainsi qu’une documentation détaillée pour chaque composant.
À quoi ressemble un Design System en pratique ?
Au delà du système décrit ci-dessus, les détails exacts ou la structure de chaque Design System sera unique. Quelle est la structure de votre équipe ou de votre organisation ? Votre système de conception sera-t-il au service de plusieurs marques, produits ou régions ? Y aura-t-il une équipe dédiée pour gérer le système ? Toutes ces questions vous permettront de savoir comment un système de conception contribuera au mieux à la réalisation de vos objectifs.
Quelle que soit la mise en œuvre exacte, nous avons vu que l’impact d’un système de conception est relativement universel. Les membres de l’équipe issus de différentes disciplines établissent une compréhension commune et le même ensemble de composants est partagé par les concepteurs et les développeurs. Le processus de gouvernance garantit que les deux disciplines s’accordent sur les exigences exactes d’un composant et veillent à ce qu’il réponde aux besoins de toutes les parties.
Soudain, tout le monde parle la même langue. Lorsqu’un concepteur crée une page, il peut utiliser ces éléments de base existants en s’appuyant sur le kit d’interfaces utilisateurs en toute confiance. Le développeur peut ensuite récupérer ces mêmes composants dans la bibliothèque. Plus de surprises ni de mails perdus !
Les gains d’efficacité sont bénéfiques à l’ensemble de l’entreprise. Lorsqu’une équipe a consacré du temps et des efforts à la résolution d’un problème de conception, pourquoi les autres équipes ne pourrait-elle pas bénéficier de ce travail ? C’est tout l’avantage du Design System, des marques distinctes et des équipes éloignées géographiquement peuvent ainsi utiliser les innovations en temps réel et avancer à l’unisson. Et même au niveau des services de l’Etat, les choses bougent avec https://design.numerique.gouv.fr !